This post was going to briefly discuss the differences between the enterprise wsdl and partner wsdl available in salesforce.com and what they both offer to us, the humble developer. However, before we get there, I think it prudent to do the 30,000 foot view of Visualforce and Apex...
When you sign up to Salesforce (you could get a free developer edition right now if you want!) you get (in a nutshell):
- A database
- A web front-end to enable data access
- A collection of objects pre-loaded in your db to define your CRM (Accounts, Contacts, Leads, etc...)
- The tools to configure your CRM (adding fields to objects, putting textboxes on forms, etc.)
What you also get, however, is a complete cloud-based development platform. Unfortunately, the development experience is poor. The least awful way to write your salesforce code is in Eclipse using the now officially sanctioned and supported salesforce.com plug-in, but as an even cruder method, you can simply navigate to the appropriate part of your salesforce site and type the code into your browser.
This poor experience is at the heart of why I'm creating my Salesforce Studio - I would like it eventually to become a feature-rich IDE - but at its core, it needs to be an application in which I could happily spend my days, like Visual Studio; not, unfortunately, like Eclipse + Force.com.
Now, for an organisation wishing to create custom solutions to bolt onto their Salesforce site, there is Visualforce.com - an online development capability which we can use to create pages that connect directly to your Salesforce data, using an MVC pattern.
Very briefly:
'Visualforce' is the umbrella term to describe the UI aspects of custom salesforce development, and there are two primary building blocks: Page and Component. As you might expect, you can nest your components into your pages.
'Apex' is the strongly-typed programming language that gives the developer access to the data, and allows us to add business logic to our applications. It is the 'C' in our MVC paradigm.
Those familiar with OO programming such as java or .net would be able to read Apex code straight off, and with access to the documentation would soon be able to write classes and pages.
Let's wrap this up with the simplest of examples:
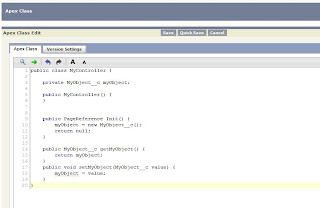
First, let's write a custom controller that contains an instance of a custom object. We don't *need* to create a controller, we can just pass the name of the object into the 'standardController' attribute on our page, but a custom controller gives us somewhere to implement our bespoke business logic...
The controller would look something like:

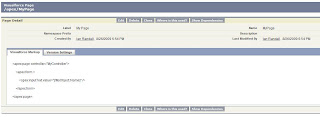
Now we can create a page to display / manage pieces of information related to our custom object. Again, in a very trivial form:

So that's the simplest possible implementation of a custom page with custom logic in a controller.
Now, the 'MyObject__c' object (note the __c notation to define a customisation) is an SObject, as is the standard objects such as Account, Lead, Task, etc...
Why am I telling you all this? Well we need to manipulate SObjects if we are going to write a SOQL helper (or a front end to the salesforce.com db query-engine).
So next time, I'll go over what an SObject looks like in the enterprise WSDL, and what it looks like in the partner WSDL, and why they are both powerful and valuable to the humble developer...